Mijn WordPress-site laadt langzaam
WP All-In weet veel van WordPress. Daarom helpen we je graag als je problemen hebt met je WordPress-site, ook als je (nog) geen klant van ons bent. Onderstaande informatie is niet bedoeld voor klanten van WP All-In: als klant kan je ons altijd bellen of mailen als er een probleem is met je site.
Een langzame Wordpress-site kost je bezoekers en verslechtert je positie in zoekresultaten. Wat kan je daaraan doen?
Stel je voor

Je hebt net je website af, alle pagina’s zijn geschreven, de webwinkel gevuld en de website vraagt nieuwe klanten automatisch of ze de nieuwsbrief willen ontvangen. Maar zodra je voor de laatste keer de website afgaat om te controleren of het er allemaal goed uitziet, merk je dat elke pagina bijna 10 seconden aan het laden is!
Niet alleen duurt het testen zo een eeuwigheid, maar bezoekers van de site haken ook af. Daarnaast houdt Google niet van langzame websites en komt je positie in de zoekresultaten in gevaar.
Is dat een probleem?

Allereerst helpt het om te kijken hoe erg het probleem is. Dat kan op verschillende manieren.
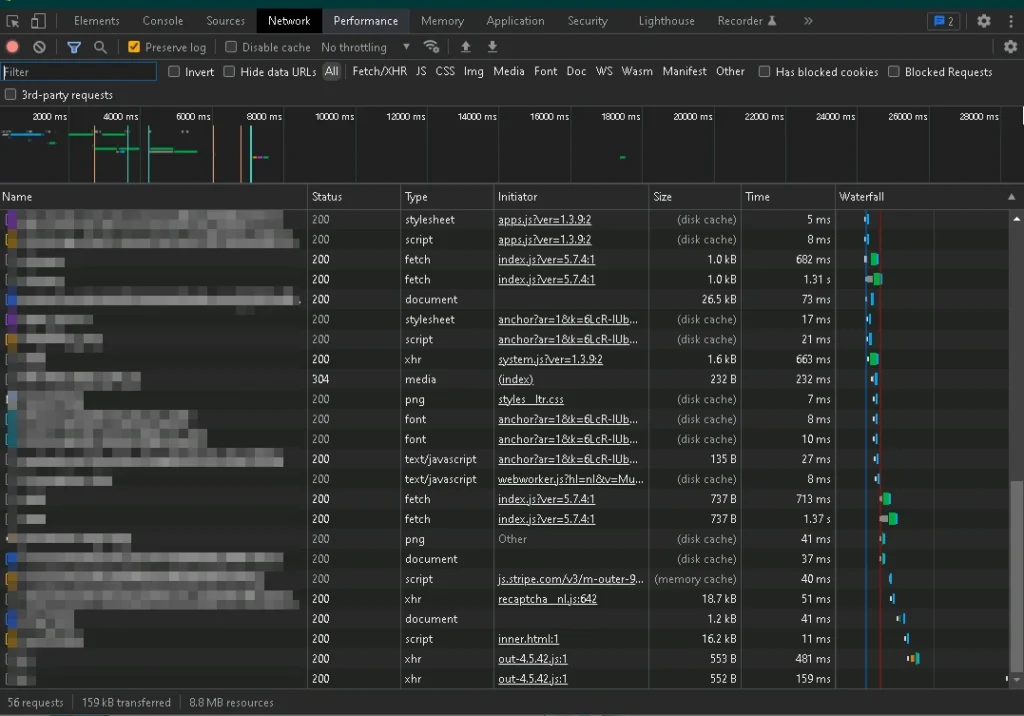
Als je (bijvoorbeeld in Chrome) met F12 de Developers console opent, naar de Network tab gaat en de pagina (her)laadt, zie je allerlei nuttige informatie. Je kan daar bijvoorbeeld uitzoeken welke verzoeken er worden gedaan, hoe lang het duurt voordat die beantwoord worden, in welke volgorde alles laadt en of er bepaalde elementen op anderen moeten wachten.
De meest rechterkolom, de Waterfall, geeft aan welke resources lang over het laden doen en welk gedeelte van het laden lang duurt. Zo kan het lang duren voordat er data van de server terugkomt (Time To First Byte) of kan het zijn dat de download zelf erg lang duurt.
De verticale lijnen geven bepaalde momenten in het verzoek aan: de blauwe lijn vertelt je wanneer de browser de DOM van de pagina heeft uitgewerkt (parsen). De rode lijn verschijnt wanneer de browser alle elementen voor het hoofddocument geladen heeft. Alles na de rode lijn gaat over plaatjes en scripts die asynchroon geladen worden, elementen die uit de cache geladen worden, of verzoeken die door bijvoorbeeld jQuery na het laden verstuurd worden.
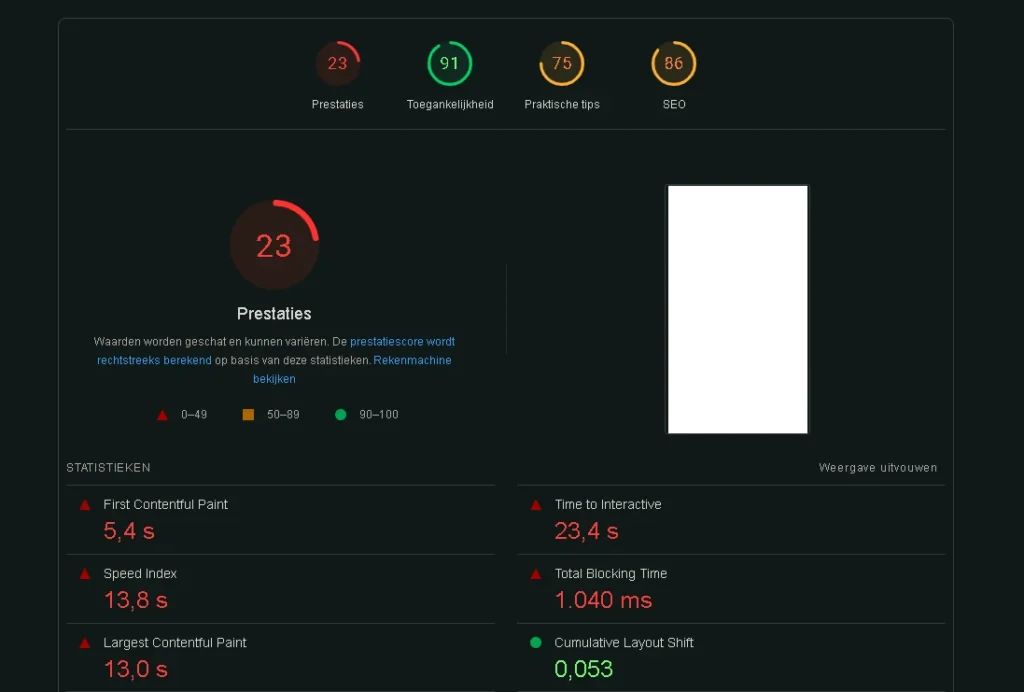
Maar je kan ook controleren hoe je site het doet op een andere computer dan je eigen. Hiervoor gebruik je PageSpeed Insights van Google. Daar kan je de URL van je website invullen om na te gaan hoe Google je site ziet.
PageSpeed Insights laat je standaard de mobiele prestaties zien – schrik niet, deze vallen bijna altijd laag uit! Zo krijgen gevestigde websites van bijvoorbeeld nu.nl, apple.com en microsoft.com niet hoger dan een 50 en soms zelfs onder de 30! Een van de oorzaken hiervan is dat de mobiele test wordt uitgevoerd via een gesimuleerde, relatief langzame 4G-verbinding. Gelukkig kan je dit aanpassen aan een meer realistische Nederlandse situatie.
Waarom zo langzaam?

Onder de score in PageSpeed Insights zie je een aantal pijnpunten van de website, denk hierbij aan een hoge TTFB (Time to first Byte) of een langzame Largest Contentful Paint. Dat kan komen omdat afbeeldingen te groot, of niet voor het web geoptimaliseerd zijn, of WordPress voor veel scripts aparte webverzoeken stuurt in plaats van dit in batches te doen.
Als je website bijvoorbeeld een uitgebreid thema heeft, kan het zijn dat er een boel functionaliteit geladen word, zoals sliders, social media widgets of webwinkels. Dat kost allemaal tijd, ook als je er helemaal geen gebruik van maakt. Dit zorgt er allemaal voor dat het langer duurt voordat een bezoeker de pagina te zien krijgt. Zonde!
Inhoud optimaliseren
De snelheid van een website wordt bepaald door de hoeveelheid informatie die verstuurd moet worden, de tijd die het kost om die informatie te maken (op de server) en te verwerken (bij de bezoeker), en door de snelheid van de verbinding. Het helpt hoe dan ook heel erg om te zorgen dat er niet meer bytes “over de lijn gaan” dan nodig is.
Als een foto niet groter op de site komt dan bijvoorbeeld 600×400 pixels, dan hoef je geen 4K-foto in je pagina te zetten. Ook kan het helpen om de foto iets meer “af te knijpen” (lagere JPEG-kwaliteit), of het speciaal vooor het web ontwikkelde webp-formaat te gebruiken. Voor schalen en omzetten zijn allerlei tools beschikbaar, van online tools tot Photoshop, maar WordPress kan zelf ook het een en ander: vanuit de mediabibliotheek kan je een foto bewerken, en – afhankelijk van je thema – kan je instellen dat WordPress de foto sowieso niet veel te zwaar aanbiedt.
Ook bij andere inhoud kan je snelheid winnen door te kijken wat er nodig is. Denk dan aan onderdelen van je pagina, zoals widgets, die veel tijd kosten om te genereren. Een plugin die bij elk verzoek je laatste Instagram-posts ophaalt, in plaats van een plugin die dat eens in de zoveel tijd doet, zal je Time To First Byte ernstig verlengen. Sowieso kost elke actieve plugin een beetje tijd, dus kijk welke je nodig hebt, en welke je net zo goed kan uitschakelen.
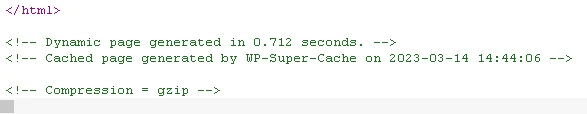
Instellen van een WordPress-Cache
Een cache laat WordPress een pagina genereren, en slaat het resultaat daarvan vervolgens op. Gedurende een bepaalde tijd zal die opgeslagen inhoud worden gebruikt in plaats van deze steeds door WordPress te laten genereren. Dat scheelt tijd: nog steeds moeten plaatjes en scripts over de lijn gestuurd worden, maar je site verliest geen tijd aan het steeds opnieuw draaien van alle WordPress-code en plugins om steeds dezelfde pagina te genereren. Bovendien kan een goede cache de inhoud gecomprimeerd doorsturen, waardoor er minder bytes verstuurd hoeven te worden. Dat helpt vooral bij trage verbindingen.

Een goede cache kan je heel goed helpen. Als je met goed geschaalde en niet te zware afbeeldingen werkt, zorgt de cache ervoor dat je verder geen tijd verliest aan de hele WordPress-machine. Maar dat moet natuurlijk wel passen: pagina’s die constant andere inhoud geven – bijvoorbeeld omdat een plugin informatie van buiten ophaalt, of omdat er reacties van mensen op staan – zijn minder geschikt voor een (lange) cache. Gelukkig kan je een goede cache, zoals WP Super Cache, goed afstemmen op dat soort situaties.
Ligt het aan de server?
Ook een site zonder te zware afbeeldingen, uitgebreide plugins en ander zwaar werk, en mét een goede WordPress-cache, kan nog langzaam laden. De browser van de bezoeker moet nog steeds het verzoek naar de webserver brengen, die dat verzoek moet afhandelen via WordPress (of de cache) en het resultaat over de lijn naar de browser moet sturen. Daarna doet de browser nieuwe verzoeken voor elk van de losse elementen op de pagina, zoals afbeeldingen, scripts en stylesheets. Veel hangt dus ook af van de verbinding van de bezoeker – waar je niet zoveel aan kan doen – en aan de server van je website.
Wanneer je website op goedkope (of minder goedkope) gedeelde hosting draait, zijn verschillende aspecten van invloed op de snelheid:
- Hoeveel andere websites gebruiken op hetzelfde moment dezelfde webserver, databaseserver, processors, geheugen en bandbreedte? Vooral bij goedkope webhosting worden servers flink volgezet.
- Is de webserver geoptimaliseerd voor WordPress? Een goede WordPress-server biedt de juiste PHP-versies, voldoende geheugen per verzoek, optimaal geconfigureerde web- en databaseservers en slim hergebruik van de basiscode van WordPress, via opcode caching. Zeker bij de grote prijskrakers draait je site op een erg algemeen ingestelde server die vooral geoptimaliseerd is om veel klanten kwijt te kunnen. Vaak kan je via specifieke instellingen in je lokale configuratiebestanden (zoals .htaccess en .user.ini) nog wel iets schaven, maar dat blijft dan beperkt.
- Draait de hardware van je leverancier in een goed systeem, met de juiste bandbreedte en locatie? Veel (al dan niet gedeelde) webservers zijn virtueel en draaien weer met vele andere samen op een grote computer (een hypervisor). Daar is niets mis mee, als de server maar een groot genoeg stuk van de taart krijgt, in termen van processortijd, geheugen en bandbreedte. Ook helpt het erg als de server vlak bij je bezoekers zit: als je mensen in Nederland wilt bereiken, is een server in Amerika onhandig (ook al omdat het nachtelijk onderhoud tijdens jouw werkdag gebeurt).
Deze aspecten zijn erg belangrijk voor je kosten-baten-afweging. Daarbij speelt natuurlijk ook het doel van je website een rol. Een hobbysite kan misschien af en toe slecht bereikbaar zijn, maar met je bedrijfssite wil je dat zeker niet.
Mijn site laadt nog steeds langzaam.
Het is goed mogelijk om je site met wat technische kennis, gezond verstand, en de hulp van plugins te versnellen. Wanneer je zelf een WordPress-site maakt, kan je bovenstaande aspecten meenemen tijdens het bouwen en je keuze voor een hostingpartij. Toch helpt het als een expert eens een goede blik op het geheel werpt.
Bij elk WP All-In-abonnement, al vanaf Technisch, analyseren onze experts en onze automatische monitoring en tests je websitesnelheid. Elke website die wij beheren wordt op een dedicated, geoptimaliseerde WordPress-server in Nederland geplaatst (wij gebruiken krachtige virtual dedicated servers van de kwaliteitsleverancier TransIP). Wij optimaliseren je website door middel van WordPress- en opcode-caching. En het belangrijkste: wij staan altijd voor je klaar om samen te kijken naar verdere snelheidsoptimalisatie. Zo ontzorgen onze experts je door je site gewoon altijd goed technisch te beheren, en dat voor een klein vast bedrag per maand. Lees hier alles over onze abonnementen.
All-In
€ 39,-
Per maand*
Je site altijd technisch up-to-date.
Techniek
Webruimte
All-In
Beheer
€ 169,-
Per maand*
Snel een mooie nieuwe site en daarna houden we hem bij.
Ontwerp
Bouw
Inhoud
Techniek
Webruimte
All-In
€ 99,-
Per maand*
Bijhouden van techniek, vorm en inhoud.
Inhoud
Techniek
Webruimte
All-In
€ 39,-
Per maand*
Je site altijd technisch up-to-date.
Techniek
Webruimte
* Deze tarieven zijn exclusief BTW en op basis van automatische incasso. Je betaalt per maand. De minimale looptijd van een abonnement is 2 jaar. Daarna kan je van abonnement wisselen of je website meenemen naar een andere provider.
Heb je advies nodig over je website?
